Do you know that you can do GIF format animation just from using Photoshop CS???
Here are the example of what i've done before using Photoshop CS5
Actually, it is easy to make it. Here are some tips and tutorials on how you can do on your own, a stop motion, GIF animation.
Before making any GIF animation trough photoshop, it is advice for you to close any applications that take up as much as it can on the RAM as to create a GIF will take more than 2gb RAM on your PC/Laptop
1stly, what you need is a continuous picture to make a storyline. For those using DSLR, maybe you can try it by capturing multiple picture on a high shutter speed capturing.
1. A layers group of picture of your choice (Must be continuous pictures)
2. Select "Animation" on the windows menu.
The animation windows will look like this
3. 1 Animation frames, 1 visible layer of picture.
For the animation frames, example, for the 2nd frames, only select 2 layer of picture to be visible.
eg. Animation frames 2 - Background + Layer 1
It is the same method as the next animation frames.
For any enquiries on the step or any suggestion or advice on improving the steps, do comments. TQ
2. Select "Animation" on the windows menu.
The animation windows will look like this
3. 1 Animation frames, 1 visible layer of picture.
For the animation frames, example, for the 2nd frames, only select 2 layer of picture to be visible.
eg. Animation frames 2 - Background + Layer 1
It is the same method as the next animation frames.
- Frames 1, only select the background.
- Frames 2, the background and Layer 1.
- Frames 3, Background, Layer 1 and Layer 2.
And the method goes all the same for all the frames in increasing order.
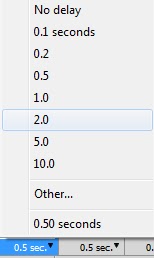
4. Delay time
Delay time will determined how well the GIF animate later. But i will definitely choose my default options of 0.5 seconds. But it's up to you to choose either of the choice given that suites yourself and the animated GIF that you are doing.
5. Save For Web & Devices
6. Save as GIF animation
- To see the full picture of your work, make sure to reduce the zoom level on the lowest left hand side.
- To play the animation of your work, press the play button on the right hand side.
- Your image size can also be adjust at the below right hand side.
- Click save to save your work and you can view it now.
p/s - It takes a lot of your pc/laptop memory to save for web & devices.
For any enquiries on the step or any suggestion or advice on improving the steps, do comments. TQ



















0 Pengkritik:
Post a Comment